Mr.da3m
مساعد الادارة



عدد المساهمات : 56
السٌّمعَة : 0
تاريخ التسجيل : 28/11/2013
 |  موضوع: عمل خاصية تحديد المحتوي موضوع: عمل خاصية تحديد المحتوي  الخميس نوفمبر 28, 2013 11:43 pm الخميس نوفمبر 28, 2013 11:43 pm | |
| السلام عليكم ورحمة الله وبركاته
مرحبا يا احلي اعضاء شركة تكويدي اسعد الله اوقاتكم احب ان اقدم لكم
كود JavaScript لعمل خاصية تحديد المحتوي
الكود للنسخة : phpbb2
الخاصية كما نشاهد في المثال التالي
نتوكل علي الله
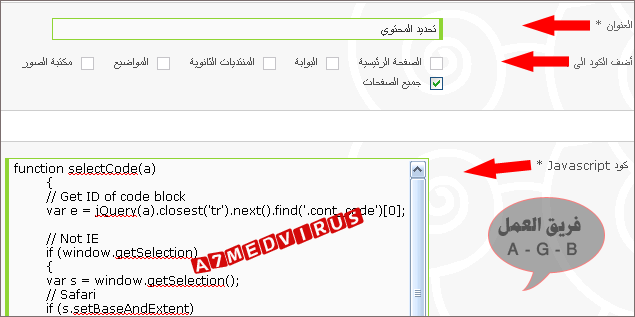
لوحة الادارة → عناصر اضافية → إدارة أكواد Javascript
نضغط علي : إنشاء كود جديد
العنوان : تحديد الكود
أضف الكود الى : جميع الصفحات
كود Javascript : نضع الكود التالي  - الكود:
-
function selectCode(a)
{
// Get ID of code block
var e = jQuery(a).closest('tr').next().find('.cont_code')[0];
// Not IE
if (window.getSelection)
{
var s = window.getSelection();
// Safari
if (s.setBaseAndExtent)
{
s.setBaseAndExtent(e, 0, e, e.innerText.length - 1);
}
// Firefox and Opera
else
{
// workaround for bug # 42885
if (window.opera && e.innerHTML.substring(e.innerHTML.length - 4) == '<BR>')
{
e.innerHTML = e.innerHTML + ' ';
}
// All Rights Reserved a7medvirus
var r = document.createRange();
r.selectNodeContents(e);
s.removeAllRanges();
s.addRange(r);
}
}
// Some older browsers
else if (document.getSelection)
{
var s = document.getSelection();
var r = document.createRange();
r.selectNodeContents(e);
s.removeAllRanges();
s.addRange(r);
}
// IE
else if (document.selection)
{
var r = document.body.createTextRange();
r.moveToElementText(e);
r.select();
}
}
jQuery(function(){
jQuery('div.postbody td.code').parent().prev().find('b').html('الــرمــز :
<a href="javascript:void()" onClick="selectCode(this)"><font
face="verdana" color="red"></font> تحديد المحتوي </a>');
});
والسلام عليكم ورحمة الله
|
|
فتحه !
ادارة المنتدى



عدد المساهمات : 86
السٌّمعَة : 0
تاريخ التسجيل : 27/11/2013
العمر : 26
 |  موضوع: رد: عمل خاصية تحديد المحتوي موضوع: رد: عمل خاصية تحديد المحتوي  الجمعة نوفمبر 29, 2013 6:29 am الجمعة نوفمبر 29, 2013 6:29 am | |
| |
|

